Unshackling the Frontend from Javascript: Examining the hype around Blazor and WebAssembly
Introduction
The word “unshackling” in the title of this post may seem a tad sensational, but WebAssembly and the web technologies derived from it, offer a very real alternative to frontend web developers who wish to divorce themselves from Javascript and its myriad of frameworks. This is a bold claim given the ubiquitous nature of Javascript across the web, but one I’m prepared to make after experimenting with Blazor (a .NET specific implementation of WebAssembly).
The structure of this post will commence with a brief overview of Javascript, its evolution and industry adoption, before examining what WebAssembly is and how it presents an alternative to web developers to create rich client experiences without Javascript. Afterwards the Blazor framework from Microsoft (which is currently the most mature implementation of WebAssembly) will be explored and compared directly to Angular (a popular Javascript framework I have the most practical experience with) to highlight the pros and cons of both frameworks and thereby extension the pros and cons of WebAssembly versus Javascript.
What is Javascript?
Starting its journey as a browser language and growing to cover all technology and business sectors, JavaScript is the most popular programming language. It is used by more than 67% of developers, according to the Stack Overflow Report 2019. Its popularity has increasingly boosted numerous Javascript frameworks and libraries with Angular, React, and Vue topping the list as the most preferred by developers. But, the web development world has been changing at lightning speed, and developers may no longer have to depend on Javascript for high-end web app development.
If you have ever thought about running .NET in the browser without add ons and plugins, Blazor is making that a reality thanks to a technology called Web Assembly.
What is WebAssembly?
WebAssembly (often abbreviated WASM) is a new standard that can be run in modern web browsers bringing language diversity to the web platform. Along with CSS, HTML, and JavaScript, WASM is the fourth language to run natively in modern browsers. It is a low-level assembly-like language featuring a compact binary format that makes it possible to run code written in multiple languages such as C/C++, Java, and Rust on the web with near-native performance. The goal of WebAssembly is to facilitate high-performance applications on web pages. However, its format is designed for execution and integration in other environments and can also run alongside JavaScript.
What is Blazor?
Blazor is a new web framework based on existing web technologies like HTML and CSS but then allows you to use C# and Razor syntax instead of JavaScript. Blazor (Browser + Razor) enables developers to build interactive and reusable web UI for client-side applications written in .NET and implemented under WebAssembly. With both client and server code written in C#, it allows you to share code and libraries, providing a platform to enable the development of vibrant, contemporary single-page application (SPA) platforms while using .NET end-to-end.
The most fantastic thing about this new technology is the fact that it leverages the latest web standards and doesn’t need additional plugins or add-ons to run, which is made possible by WebAssembly. The need for installing browser plugins was one of the primary reasons that Silverlight, (the last time Microsoft pushed a UI framework technology) failed, something which Blazor doesn’t need to worry about.
Blazor Server vs. Blazor WebAssembley
In the server-side hosting model (Blazor Server-Side), Blazor is executed on the server from within an ASP.NET Core app. UI updates, event handling, and JavaScript calls are handled over a SignalR connection.
In the client-side model (Blazor WebAssembly), the Blazor app, its dependencies, and the .NET runtime are downloaded to the browser, and the app is executed directly on the browser UI thread. All UI updates and event handling happen within the same process.
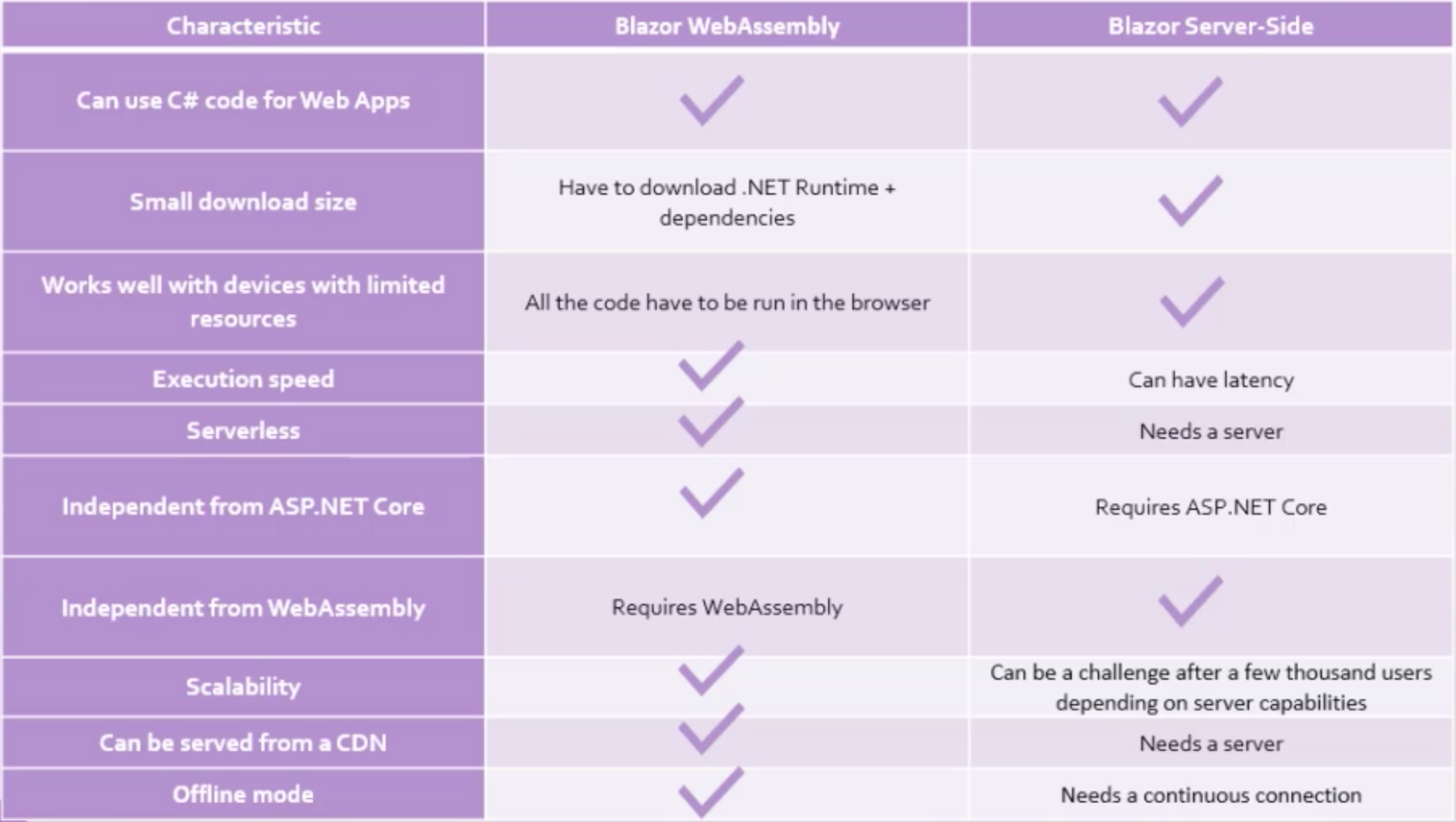
Blazor WebAssembly which is probably the more exciting of the two flavours of Blazor only became production ready in May 2020, while Blazor Server has been with us since late 2019. Below is a table of the main differences between the two.
Blazor Server Vs. Blazor WebAssembly
Blazor vs. Angular
Angular is a JavaScript-based framework developed and released in 2016 by Google. The framework aims at simplifying the development and testing of single-page applications (SPAs) by providing a framework for client-side MVC and MVVM as well as robust internet application features allowing the developer to build attractive SPAs quickly.
For example, Angular introduced data binding, which allows view automatic updates whenever model data is changed and vice versa. This was benefical because it eliminated DOM manipulation from the list of things a developer would need to worry about. It also brought the idea of directives which allowed a developer to invent their own HTML tags, and much more. Let’s just say that it’s a powerful, and modern framework with a friendly ecosystem that has support for web, mobile, and desktop native.
Both Blazor vs Angular are open source web frameworks. Their primary difference is that Angular is based on Javascript while as previously stated Blazor leverages developing for the web using C#. Some key differences include:
Angular is production-ready today while Blazor is still being developed and changed
Angular has support for PWA’s while Blazor server-side categorically can’t work as a PWA.
Blazor requires an active connection per client and storing the component state server-side for each client.
Blazor doesn’t have scoped styles for components.
Tooling is more mature for Angular, while Razor support was only recently added to VSCode’s language server.
As C# is used both on the front and backend, class libraries and entities can be shared between both seamlessly without using any intermediates like AutoMapper.
Conclusion
So, should you start your next project with Blazor WebAssembly? It depends. If you have a tight deadline, need a lot of JavaScript interop, or need maturity and stability, then go Angular, Vue or React. However, if you need to share C# code client-side and server-side, have a NuGet package that you want to interop with, or your development team is more comfortable with C# the Javascript. Either way, Microsoft has invested a lot in Blazor so far with no sign of it wavering, so you shouldn’t have to feel too paranoid if they will drop support for it like they did with silverlight a decade ago.
In 2020 so far, Blazor seems to mostly used in private company intranet type apps but as it becomes more mature we will more than likely see it being use din production on customer facing websites and public consumer apps. Lest also not forget that going back to WebAssembly, while Blazor is its most mature implementation so far, other WebAssembly frameworks for NodeJs, Java and Python are also in the works and promise the same Javascript free frontends int heir native languages that Blazor does with C#. So while the present is still definitely Javascript for frontend development like it has been for a very long time, WebAssembly promises a bright future ahead.




![[1/13] Become a Full-stack .NET Developer: Implementing a Use Case from Top to Bottom](https://images.squarespace-cdn.com/content/v1/57003f6c9f72667cfc92008b/1493741676918-5UDKVQTNAFTO9E49SZTT/maxresdefault.jpg)

